Średni czas życia strony internetowej to około dwóch lat. I nie znaczy to wcale, że po upływie tego czasu jesteśmy zmuszeni do stworzenia zupełnie nowej witryny. Wszystko zależy głównie od tego, czy przy projekcie oraz realizacji wzięto pod uwagę najnowsze standardy oraz trendy. W dzisiejszym wpisie chciałbym omówić najciekawsze, moim zdaniem, elementy, które będą dominowały na stronach internetowych w 2018 roku.
Rok 2018 nie przyniesienie rewolucji takich jak wycofanie się z technologii Flash, czy pojawienie się znanego już chyba wszystkim, Responsive Web Design. Co nie znaczy, że nie będzie ciekawie. Trendy mają jednak do siebie to, że często nie są ze sobą spójne, a my powinniśmy przefiltrować jeszcze wszystko przez nasze poczucie estetyki i dobrego smaku. Jak powiedział kiedyś Karl Lagerfeld „Bycie trendy to ostatni etap przed byciem tandetnym”.
1. Minimalizm
Jeśli wierzyć czasopismom pokroju Focusa, przeciętny człowiek pochłania dziennie około 34 gigabajtów danych. Niezależnie jednak czy jest to realna liczba, to z pewnością zgodzicie się, że ilość bodźców w naszym codziennym życiu jest zbyt duża. To dlatego coraz bardziej doceniamy prostotę i rozwiązania, którym bliżej do skandynawskiej wizji rzeczywistości. Tylko dlaczego zupełnie inaczej podchodzimy do naszych stron internetowych, które w dalszym ciągu starają się przekazać odwiedzającym je osobom dawkę informacji, która z pewnością spowodowałaby u nich conajmniej potężny ból głowy. Na szczęście nie mamy się czego obawiać. Nasz potencjalny klient, z pewnością się z nimi nie zapozna. Less is more. Lekkie strony, niewielka ilość elementów, ograniczona do minimum liczba kolorów oraz krojów czcionek to standard już od jakiegoś czasu. I chociaż kolejne punkty zestawienia wprowadzą elementy, które staną w opozycji do tego stwierdzenia, to tylko dlatego, że nie ma jednej, właściwej drogi.
2. Unikalne zdjęcia i grafiki
W tym momencie powinniście powiedzieć „żadna nowość”. I oczywiście będziecie mieli rację. Temat ten jest mówiąc kolokwialnie „wałkowany” już od dawna. I my również, na webinariach i w artykułach, zachęcamy do pokazywania na stronach internetowych tego, co naturalne i prawdziwe. Zdjęcia waszych lektorów i sal, nawet jeśli nie będą tak dopieszczone i profesjonalne, sprawdzą się zdecydowanie lepiej niż sztuczne zdjęcia stockowe. A jeśli ciągle zerkacie na punkt pierwszy, to warto zamiast tych zdjęć pomyśleć o stworzeniu dedykowanych grafik lub geometrycznych kształtów, które idealnie wpasują się w trend minimalistyczny.
3. Kinografika
Czy minimalizm jest jedyną słuszną koncepcją? Nie. Jest to jedynie jedna z propozycji, którą warto wziąć pod uwagę. Na drugim biegunie bowiem, jest tak samo ciekawie, a strony wypełnione animacjami potrafią być rozwiązaniami równie interesującymi. Punkt trzeci przynosi pewnego rodzaju kompromis. A jest nim właśnie kinografika. I po raz kolejny nie mamy do czynienia z niczym innowacyjnym, ponieważ są to po prostu stare, dobre GIF’y. W tym wypadku jednak, nie chcemy zastąpić nimi krótkich nagrań video, a jedynie nadać, dzięki delikatnemu ruchowi, dodatkowego klimatu zdjęciom. A te wykorzystać następnie jako tło naszej strony.
Jeśli chcielibyście nauczyć się tworzyć kinografiki, polecam zapoznać się z poniższym nagraniem: https://www.youtube.com/watch?v=8_4VfSTn1y8.
4. Explainer/Persuader Videos
Tym, którzy uważają, że kompromis nie jest nigdy rozwiązaniem optymalnym, spodoba się pewnie punkt czwarty. Chociaż z drugiej strony, jeśli cała nasza strona internetowa będzie zbudowana wokół filmu, to moim zdaniem, jak najbardziej możemy mówić o minimalizmie. W przypadku szkoły językowej nie będzie to jednak tak zwany „explainer” (wybaczcie, ale pojęcia te funkcjonują już tak długo w polskim Internecie, że nie chciało mi się ich tłumaczyć na siłę), ponieważ wszyscy wiedzą o co w szkole językowej chodzi. Video będzie miało na celu zaprezentowanie szkoły i przekonanie potencjalnego klienta, że wybranie jej, będzie właściwą decyzją. W ramach inspiracji zachęcam do zapoznania się z fantastycznymi realizacjami polskiej firmy Clipatize.
5. Mikrointerakcje
Nieinwazyjne, delikatne animacje, niewyróżniające się agresywnie na tle innych elementów strony internetowej potrafią skutecznie zachęcić użytkowników do podjęcia konkretnych działań lub skierować ich uwagę na wybrane przez nas obszary. Przyciski zmieniające swój wygląd, gdy najedziemy na nie myszką, delikatnie powiększające się elementy Call To Action. To wszystko detale, ale jak to mówią diabeł tkwi w szczegółach. A to właśnie one docelowo robią różnicę.
6. Koniec strony głównej jaką znamy
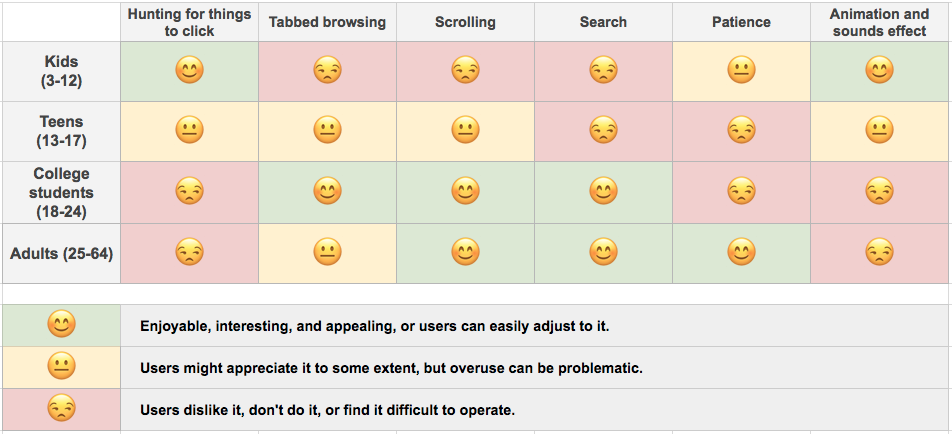
W dobie dedykowanych, każdemu działaniu marketingowemu, oddzielnych landing page, strona główna zdecydowanie traci na znaczeniu, a naszym celem jest pokierowanie potencjalnego klienta do miejsca, w którym znajdzie on treści jak najlepiej dostosowane do jego potrzeb. Tak, znowu prowadzi nas to wszystko do rozważania o personach, inaczej zwanych osobowościami nabywczymi. Możliwość skutecznego targetowania reklam, a co za tym idzie również i treści wiąże się jeszcze z jedną ciekawą koncepcją, a mianowicie Age Responsive Design. Dostosowanie strony internetowej do wieku odwiedzającego ją użytkownika. Inne kolory, kroje i wielkość czcionki, różny układ elementów dla osób w wieku szkolnym, a zupełnie inny dla ich rodziców. Brzmi to trochę kosmicznie, tym bardziej, że w przypadku innym niż ruch z reklam kierowanych do konkretnej grupy wiekowej, odgadnięcie wieku użytkownika w czasie rzeczywistym nie jest możliwe (chociaż Google Analytics API daje nam możliwość sprawdzenia w trybie rzeczywistym informacji takich jak na przykład długość trwania wizyty lub tego czy użytkownik jest na naszej stronie po raz pierwszy). Age Responsive Design jest jednak trendem, o którym warto pamiętać. Dlaczego? Spójrzcie tylko na poniższą grafikę.
Jestem bardzo ciekaw, które z trendów najbardziej pokrywają się z waszym gustem. A może już wykorzystujecie niektóre elementy na stronach internetowych waszych szkół? Podzielcie się z nami, tym samym zgłaszając się niejako do kolejnej edycji rankingu stron internetowych szkół językowych.