
Wiemy, że to jeden z artykułów, na który czekacie z niecierpliwością. To już szósta edycja naszego zestawienia, dlatego w tym roku postanowiliśmy zrobić wyjątkowe wydanie rankingu i zaprosić gościa specjalnego, który razem z nami ocenił finalistów. Co powinno cechować współczesną stronę internetową szkoły językowej? Jak te kryteria zmieniły się na przestrzeni lat, oraz kto w tym roku zasłużył na specjalne wyróżnienie? Dowiecie się czytając nasz najnowszy post poniżej, zapraszamy!
Ścisłą czołówkę, naszych trzech poprzednich edycji rankingów łączy jedno – w każdej z nich, znalazła się strona zaprojektowana i zrealizowana przez agencję interaktywną, która jest na rynku już od 2009 roku. Dlatego też, w tym roku poprosiliśmy, aby jako gość specjalny wspólnie z nami oceniła Wasze strony! Rebrandingi szkół językowych to jedna z ich głównych specjalizacji i w przeszłości pomagała nie tylko klientom z Polski, ale też z Niemiec i Norwegii. Agencja prowadzi również bloga poświęconego budowaniu marek. Specjalnie dla Was założyciel agencji opowie dzisiaj, co powinno cechować współczesną stronę internetową szkoły językowej.

„Szukając przepisu na atrakcyjną stronę szkoły językowej, należy pamiętać o czterech ważnych składnikach:

Pierwszy, to estetyka projektu, która powinna wyróżniać markę na tle innych szkół. Zawsze lepiej postawić na autorski projekt, niż na gotowy szablon. Pierwsza droga zapewni nam unikatowy układ strony, druga – chociaż tańsza – zawsze niesie ze sobą ryzyko, że wykorzystała to już konkurencja. Chociaż szablon nie jest też oczywiście z zasady zły: wszystko zależy od tego, na ile go dostosujemy. Na pewno jednak trzeba unikać bezrefleksyjnego wypełniania takiego wzoru treścią. Generalnie więc witryna powinna w jak największym stopniu składać się z autorskich elementów. Zamiast stockowych zdjęć, prawdziwe fotografie, zamiast konwencjonalnych materiałów graficznych, stworzone przez projektanta ilustracje lub animacje.


Druga kwestia, to dobrze zaprojektowana nawigacja umożliwiająca szybkie dotarcie do najważniejszych informacji. Oferta szkoły, która zwykle jest dość rozbudowana, powinna być sensownie pogrupowana i przejrzysta. Dobrze, kiedy witryna pozwala zapisać się na kurs, ale musi to być łatwe i szybkie, aby nie zarzucać odbiorcy długimi formularzami. Jeśli decydujemy się na test poziomujący, powinien on zawierać informację o jego przeznaczeniu: czy jest wiążący i na tej podstawie mamy np. przydzielenie do grupy, czy też jest tylko informacją dla użytkownika, na jakim poziomie się znajduje. Dużym ułatwieniem jest też umożliwienie przejścia z poziomu strony do innych narzędzi, takich jak np. strefy słuchacza czy tych odpowiadających za zarządzanie płatnościami. Całość powinna być też oczywiście dostosowana do urządzeń mobilnych – wprawdzie uchodzi to już za standard, ale jak pokazują przykłady niektórych szkół, nie zawsze jest to robione na odpowiednim poziomie.

Trzecim składnikiem są odpowiednie teksty. Odpowiednie, czyli uwzględniające tylko najważniejsze szczegóły oferty, a nie wszystko co się da. Dobra selekcja informacji jest bardzo ważna, dlatego szkoła nie powinna upierać się przy pisaniu własnych tekstów, tylko zaufać copywriterowi zatrudnionemu przez agencję. Szczególnie, że teksty muszą być czytelne także na poziomie wizualnym. Chodzi m.in. o odpowiednie szerokości łamów, dobry krój pisma, brak rzek wynikających z ewentualnego justowania itd.

Wreszcie po czwarte, pokazanie zespołu, czyli stworzenie ciekawej zakładki „o nas”. Bywa, że nauka języków obcych to spory stres, niektórzy mają opory przed rozmową, chociaż teoretycznie sporo potrafią. Szkoła powinna dać poczucie komfortu m.in. poprzez pokazanie pracowników na stronie. Pomoże to skrócić dystans z uczniem, lepiej zachęcić go do współpracy, bo będzie wiedział, że pomogą mu konkretni ludzie. Poza tym sama szkoła jest wtedy bardziej transparentna.„
Masa przydatnych informacji, prawda? Na polskim rynku funkcjonuje ok. 3000 szkół językowych, warto więc wyjść przed szereg i wyróżnić się na ich tle. Pamiętajcie, że dobra strona www powinna, być nie tylko źródłem informacji, ale przede wszystkim wspierać sprzedaż. Mamy nadzieję, że powyższe informacje będą dla Was wskazówką jakich zmian wymaga wasza witryna internetowa, a dla tych którzy dopiero zaczynają – źródłem inspiracji 😉
A teraz zasłużeni wyróżnieni i tutaj również, coś czego nie było wcześniej – protip, czyli cenna wskazówka prosto od profesjonalistów w temacie tworzenia stron www. Zaczynajmy!
Ranking 2020

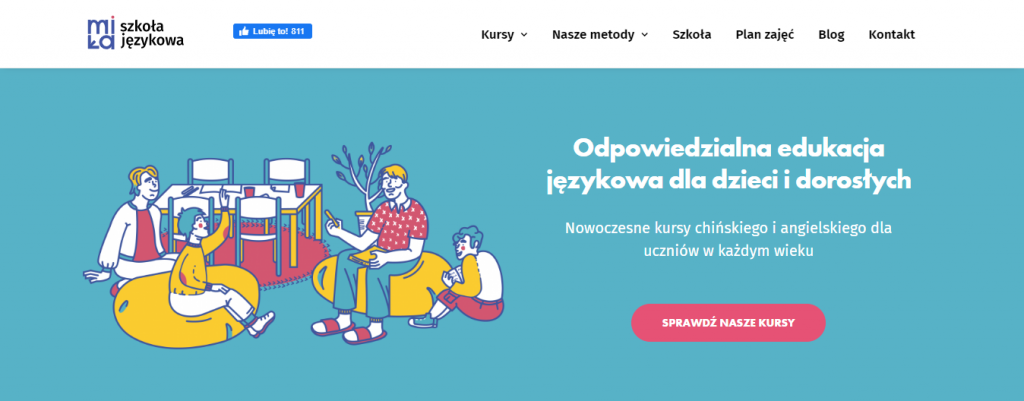
Miła Szkoła Językowa
Aż nam się oczy zaświeciły! Strona, która bezsprzecznie skradła nasze serca od pierwszego wejrzenia. Co sprawia, że akurat ta strona wyjątkowo się wyróżnia?

To, co w pierwszej kolejności przyciąga wzrok, to przede wszystkim aspekt wizualny. Oryginalna, dedykowana, spójna i przede wszystkim bardzo ładna grafika. Mimo, że w szkole możemy się uczyć zarówno języka chińskiego i angielskiego, to pod względem wizualnym wszystko jest idealnie dopasowane i nic się nie gryzie. Brawo za postawienie na oryginalność i zrezygnowanie z materiałów stockowych! Duży plus również za ciekawe logo.

Nawigacja – strona jest idealnym przykładem na to, że mimo rozbudowanej oferty i mnogości informacji jaką zazwyczaj przekazują szkoły językowe, nie musi to przybierać formy tablicy ogłoszeń. Na stronie znajdziemy absolutnie wszystkie niezbędne informacje: od czasu i częstotliwości trwania zajęć po metody kształcenia i możliwość płatności w ratach. Przy czym wciąż jest ona lekka i nie przeładowana treścią. Niewielu udaje się osiągnąć taki efekt. Przydałoby się również wprowadzić opcję powiększania planu zajęć w wersji mobilnej. Z pewnością ułatwiłoby to życie kursantów, ponieważ w chwili obecnej jest on mało czytelny.

Duży plus za nazwę, która nie dość, że zapada w pamięć, to jeszcze można ją idealnie wykorzystać marketingowo. Co, po części zostało już wykorzystane w zakładce „Szkoła”, która jest odpowiednikiem klasycznego „O nas”. Znajdziemy tam genezę powstania szkoły, wartości jakimi się kieruje oraz poznamy „Miłą ekipę”. Tak trzymać!
Wskazówka od LangLion
- Warto poprawić mapkę Google na stronie kontaktu, ponieważ nie zaczytuje się ona poprawnie.
- Blog lepiej spełnia swoją funkcję, kiedy jest regularnie prowadzony.
Protip od agencji
Prosta, funkcjonalna, ale charakterystyczna strona. Świetne ilustracje – ciekawy styl i paleta kolorystyczna, chociaż można było bardziej zadbać, aby w jednym ciągu treści obrazy miały jednolitą grubość obrysów. Ogólnie są jednak świetne: mają w sobie prostotę, ale też azjatycki sznyt pasujący do nauczanych języków. Na plus także spójność w mediach społecznościowych i ogólne działanie RWD.
- Niepotrzebne wyśrodkowywanie tekstu m.in. na blogu i w sekcji „Nasze metody„. Należy albo wprowadzić krótsze leady blogowe, albo równać do lewej.
- Formularz zapisu: są strzałeczki przy roku urodzenia, ale nie prowadzą do kalendarza czy lat. Formularz kontaktowy: walidacja została w języku angielskim, chociaż w zapisach jest po polsku. Ponadto, formularze na urządzeniach mobilnych mogły być wygodniejsze: zawarto po dwa pola w jednym wierszu, przez co nie widzimy, czy dobrze wpisaliśmy dane, bo te są ucinane.
- Na mobile ciągle wyskakuje chmurka z informacją z Messengera.

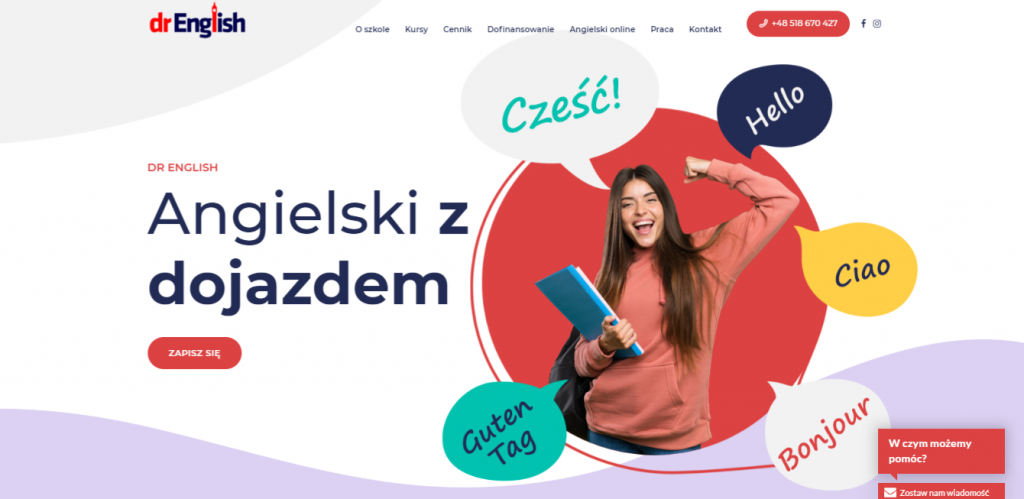
Dr English – nauka języka angielskiego z dojazdem
Kolejna strona, na którą aż miło się patrzy! Od ładnej, nowoczesnej grafiki, po dobrze przemyślaną zakładkę prezentującą szkołę. Nie zapomniano o żadnym składniku, dającym nam w efekcie bardzo atrakcyjną wizytówkę. Tu również dajemy duży plus za lekki i przyjemny dla oka przekaz informacji. Dobrym pomysłem jest umieszczenie opinii kursantów w postaci dymka ze sliderem. Przyciąga uwagę, jest przejrzysty i zajmuje mało miejsca na stronie. Bardzo podoba nam się cennik, w którym znajdziemy wszystkie niezbędne informacje. Jedynie zastanawiający jest fakt, że w cenniku widnieją języki, o których nie ma mowy w pozostałych zakładkach. Dobrze byłoby sprecyzować ofertę i uwzględnić w niej pozostałe kursy, bo strona daje wrażenie, że szkoła oferuje wyłącznie naukę języka angielskiego. Dużą zaleta dla firm będzie z pewnością dedykowana zakładka „Dofinansowanie” gdzie, zostały opisane wszelkie niezbędne kroki, które należy podjąć. Dobra robota!
Wskazówka od LangLion
- Dobrze byłoby pomyśleć o klikalnym linku z danymi kontaktowymi, niezwykle przydatne w wersjach mobilnych.
- Po kliknięciu w zakładki jesteśmy przenoszeni do podstron w każdym przypadku, poza cennikiem. W tej zakładce ta funkcja również będzie mile widziana.
- Proponujemy również zastanowić się nad blogiem i kontem na instagramie. Jeśli nie ma tego w planach, warto usunąć zbędne zakładki i ikonki na stronie, aby nie wprowadzać użytkowników w błąd.
Protip od agencji
Widać, że strona jest świeża, przemyślana, zapamiętywalna. Warstwa wizualna daje poczucie, że mamy do czynienia ze szkołą przyjazną, nowoczesną, dynamiczną. Ciekawe liternictwo, warto też podkreślić ładne animacje, paralaksy.
- Niekonsekwencja w menu: albo decydujemy, że działają tylko pozycje submenu i główna kategoria jest nieklikalna, albo główna podstrona kategorii zawsze jest aktywna (tutaj cennik nie jest klikalny i to mylące).
- Mamy ciekawe zdjęcia z ozdobnikami w postaci dymków, linii, jest sporo ilustracji w jednym, prostym stylu, ale nagle pojawiają się materiały w innym klimacie – np. grafika „Zacznij efektywną naukę już teraz!“, ilustracje z gradientami czy stockowa świnka. Warto to ujednolicić.
- Dodawanie stockowych fotografii przy opiniach o szkole to odbieranie sobie wiarygodności. Poważny błąd wizerunkowy.
- Odległości na RWD – czasami robią się dziury między sekcjami, innym razem tekst wchodzi na grafikę. Przy kafelkach czasami nie wiadomo, która treść przynależy do której grafiki, bo odległości nie zachowują hierarchii elementów.

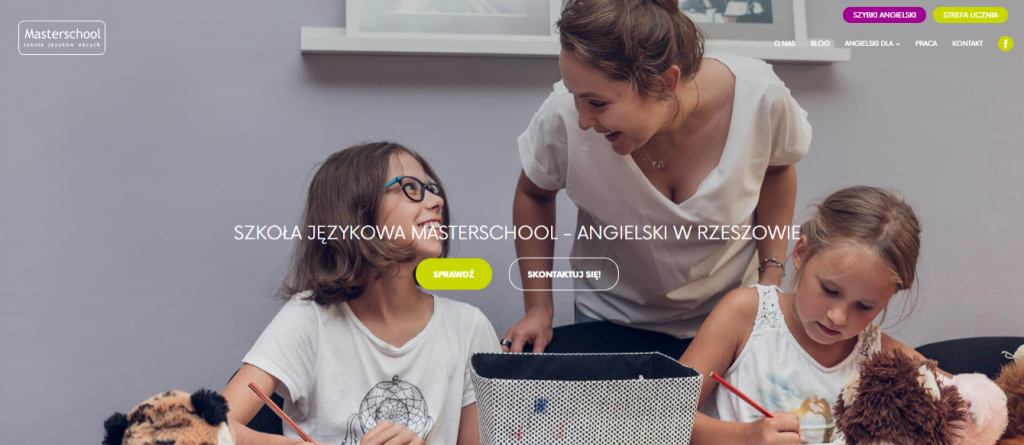
Masterschool – Szkoła Języków Obcych
To co najbardziej podoba nam się w stronie Masterschool to fakt, że nie ma tam nic przypadkowego. Zdjęcia, kolorystyka, układ strony i informacje. Wszystko jest dokładnie przemyślane i ma swoje miejsce, dzięki temu nawigacja to czysta przyjemność. Warto jednak pomyśleć nad zmianą niektórych grafik np. obrazka na stronie głównej, który jest przeskalowany przez co traci trochę na jakości. Duży plus za zdjęcie całego zespołu, przedstawienie założycielki i poszczególnych lektorów z zakładce „O nas”. Dzięki temu szkoła przestaje być bezosobowa i widać, kto tworzy atmosferę. Bardzo dobrze przemyślane są również poszczególne zakładki dedykowane grupom wiekowym oraz profil na facebooku. Brawo za film w tle i ciekawe posty, które jednak mogłyby się pokazywać nieco częściej. W końcu jest tam spora rzesza fanów, która chętnie dowie się co u Was słychać 🙂
Wskazówki od LangLion
- Proponujemy drobne kosmetyczne zmiany. Dobrze jest trzymać się jednego języka na blogu, lub zrobić dwie wersje językowe (nazwy miesięcy po angielsku, reszta jest w języku polskim).
- Przydałoby się odświeżyć panel logowania kursanta.
Protip od agencji
Interesująca paleta kolorystyczna oparta na mocnym kontraście – dynamiczna, jakby sportowa. Pasuje do szkoły, która obiecuje szybką naukę języka. Podkreśla to też liternictwo – grotesk w nagłówkach wygląda dobrze. Ciekawa sekcja „O nas” ze zdjęciem zespołu. Do tego sesja na spójnych tłach, ale bez wrażenia, że wklejano kolejne głowy na tło ściany.
- Kolor limonkowy fajny, dynamiczny, ale już białe napisy w menu na jaskrawozielonym odcieniu nie są wystarczająco czytelne. Contrast ratio na niskim poziomie.
- W sekcji „O nas” dużo tekstu w małym stopniu pisma. Można wprowadzić większy stopień pisma i krótsze wiersze.
- Blog – jeśli tytuł jest dłuższy niż dwie linijki, robią się dziury. Należy to albo inaczej wyrównywać, albo narzucić rygor przy nadawaniu tytułów. Jest też problem z czytelnością wpisów: dużo tekstu z małym stopniem pisma na zbyt dużej szerokości. Należy pomyśleć o większym stopniu pisma/węższym łamie i odważniejszym dzieleniem tekstu na akapity/śródtytuły. Uwagę rozprasza też mocny wizualnie baner.
- RWD – czasami robią się dziury między sekcjami, innym razem tekst wchodzi na grafikę. Są też problemy związane z justowaniem (np. „rzeki” w „Bądź na bieżąco”).

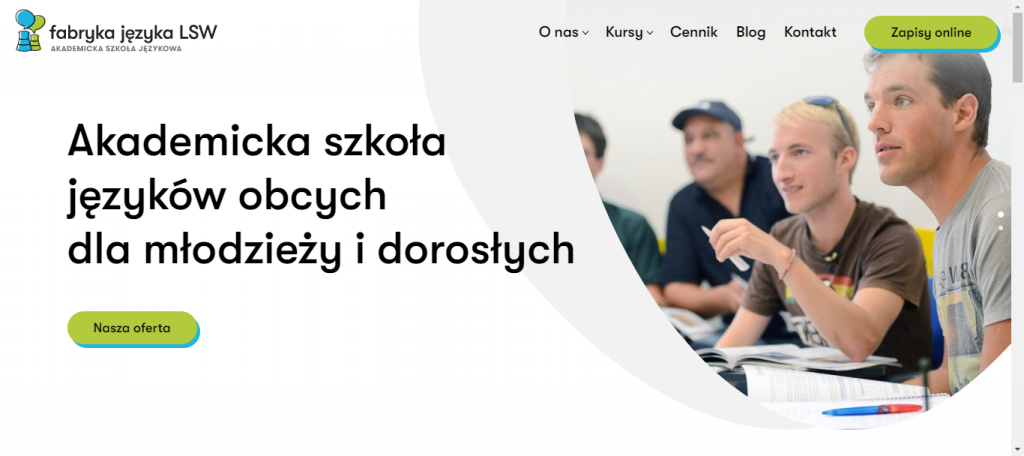
Fabryka Języka LSW
Miło się patrzy! Lekka, nieprzeładowana informacjami i zdjęciami strona, chociaż puste miejsce po wyborze zakładki z językiem, aż się prosi żeby umieścić tam jakąś tematyczna grafikę. Bardzo przyjemna zakładka nasi lektorzy. Warto ją uzupełnić o brakujące zdjęcia, bo klienci szkół językowych również należą do tych, którzy kupują w pierwszej kolejności oczami. Świetnym rozwiązaniem jest tabela z cennikiem przy konkretnym kursie. Kursant nie musi szukać na liście, tylko jak na tacy widzi wszystkie informacje, które go interesują. Poziom, czas trwania, data rozpoczęcia, cena. Bomba!
Wskazówki od LangLion
- Strona główna bardzo dobrze prezentuje się graficznie. Można wykorzystać to na pozostałych zakładkach, ponieważ sprawiają wrażenie nieco pustych.
- Aktualności to miejsce, w którym widać życie szkoły i pierwsza linia kontaktu z kursantami. Warto zadbać o ciągłość komunikacyjną w tej sferze.
- Coraz więcej osób korzysta z urządzeń mobilnych. Trzeba o tym pamiętać, zwłaszcza jeśli chodzi o widoczność cennika.
Protip od agencji
Strona wygląda lekko, czysto, nowocześnie. Styl i liternictwo – utrzymane w modernistycznym stylu – pasują do nazwy marki. Warto podkreślić jasny komunikat jeśli chodzi o ofertę: dokładnie wiesz co dostajesz w konkretnej cenie. Uwagę zwracają też piktogramy oznaczające języki, przejrzysty formularz zapisów i dobrze przygotowane RWD.
- Na blogu można dać większy stopień pisma lub zastosować węższe łamy.
- Cennik na urządzeniach mobilnych (podobnie jak lista kursów) mógłby być lepiej rozwiązany. Dobrze, że się przewija, ale może warto unieruchomić pierwszą kolumnę i górną belkę z kategoriami? Dzięki temu przy długiej liście nadal będzie wiadomo, czy na pewno patrzymy na kurs, który nas interesuje.

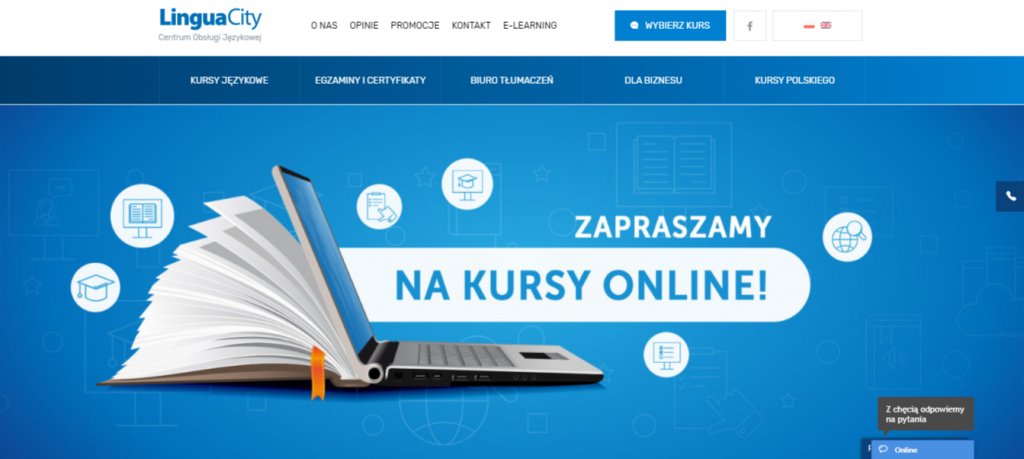
Lingua City – Centrum Obsługi Językowej
To co jest grzechem większości stron, tutaj jest zdecydowanym atutem. Wystarczy spojrzeć na główna stronę i widać, że szkoła żyje i ma się dobrze. A to za sprawą uzupełnianych na bieżąco aktualności. Zapisy first minute na kursy całoroczne, kursy online, a nawet życzenia Wielkanocne i przepis od lektorki. Wzorowa komunikacja! Bardzo fajny pomysł, aby przy opiniach kursantów dodać informacje na kurs jakiego języka uczęszczają. Można by pójść o krok dalej i pogrupować je według tej kategorii i nadać wizualnie nieco lekkości. Strona główna jak najbardziej na plus: ciekawa grafika i intuicyjna nawigacja. Jednak w dalszych zakładkach czujemy się już nieco bardziej zagubieni. Dobrym zabiegiem byłoby uporządkowanie zakładek tak, aby nie powtarzać ogólnych informacji, tylko umieścić je w jednym ogólnym opisie dotyczącym kursów. Pozwoli to uporządkowanie informacji na stronie i zdecydowanie ułatwi nawigację.
Wskazówki od LangLion
- Wybór kursu otwiera się w popupie, po wybraniu języka otwiera się nowa strona. Tutaj po raz kolejny trzeba kliknąć zapytaj o kurs i tu ponownie wybrać język. Dobrze byłoby pomyśleć nad uproszczeniem całego procesu.
Protip od agencji
Widać, że to firma o szerokiej ofercie, która jest w stanie obsłużyć każdego klienta. Zdecydowalibyśmy się na nią, gdybyśmy szukali kursów dla biznesu, bo taki właśnie profesjonalny klimat tutaj panuje. Klient indywidualny może mieć tu zbyt duże poczucie dystansu między szkołą a nim. Jeżeli jednak głównym odbiorcą są firmy – okej.
- Duża ilość treści ma ułatwić wybór, ale i tak trzeba sporo przeklikać, aby znaleźć odpowiedni kurs. Przy rozbudowanej ofercie można zrobić pewnego rodzaju ścieżkę (znajdź kurs dla siebie), gdzie użytkownik ma kilka pytań/opcji i dostaje polecenia co do dalszych kroków, które prowadzą do celu – konkretnego kursu.
- Zbyt dużo podstron, sekcji. Przykład: w samym „O nas” aż dziesięć podstron. Wolelibyśmy dostać informacyjną pigułkę, która jednak pozwoli nam ogólnie dowiedzieć się jaka jest szkoła. Podobny problem przy opiniach: super, że jest wielu zadowolonych klientów, bo to uwierzytelnia przekaz, tylko ilość treści przytłacza.
- Brak przyklejonego paska menu w wersji mobile przy długiej stronie jest utrudnieniem.

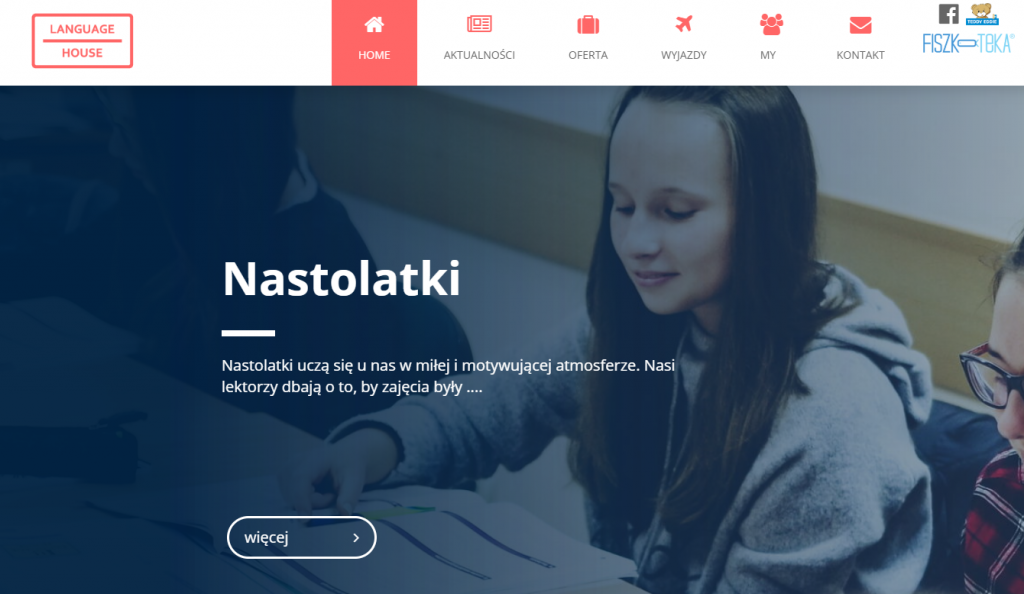
Language House
Chyba najlepiej przygotowana oferta wyjazdów, doskonała robota! Mamy dedykowane filtry, dzięki czemu wybieramy tylko wyjazdy, które nas interesują. Wszystko jest jasne i przejrzyste. Super pomysł ze szczegółową ofertą, która pokazuje się po kliknięciu na zdjęcie i otwiera się w osobnym oknie przeglądarki. Jesteśmy pod wrażeniem! Mamy tylko małą uwagę kosmetyczną – duplikuje się zakładka „Kolonie i obozy językowe w kraju”. Duży plus również za „Aktualności”. Komunikaty są zaprezentowane bardzo przejrzyście, a wszystkie grafiki są spójne względem stylu co tworzy bardzo estetyczną całość. Ciekawy pomysł z przedstawieniem projektów unijnych w zakładce „My”, z pewnością przyciąga uwagę. Warto pomyśleć o dopracowaniu oferty. W cenniku uwzględniony jest jedynie kurs A+ i nie jest do końca jasne jakiego języka dotyczy oferta. Jeśli wszystkich, dobrze byłoby to uwzględnić w opisie lub pomyśleć nad opcją uwzględnienia oferty po kliknięciu danej flagi.
Wskazówki od LangLion
- Ze swojej strony proponujemy zmiany kosmetyczne komunikatu dotyczącego ciasteczek oraz przycisku wyślij wiadomość na dole strony.
Protip od agencji
Witryna przejrzysta, dobrze wypunktowano najważniejsze atuty marki. Plus także za ciekawe pokazanie zespołu (przyjemne zdjęcie grupowe), a także oznaczenie w kontakcie, że siedziby szkoły są dostępne dla osób niepełnosprawnych ruchowo.
- Słaba czytelność formularza kontaktowego i zapisu (niski kontrast między polem i opisem).
- W kursach – za szeroki skład tekstu i mały kontrast przy wyborze poziomu nauczania.
- Flagi oznaczające języki można uznać za klikalne, ale takie nie są. Może to wprowadzać w błąd niektórych użytkowników.
- Slider na stronie głównej to trochę przestarzałe rozwiązanie. Wolelibyśmy otrzymać ważne informacje od razu zamiast przełączać kropeczkami.
- Zbitka oznaczeń FB, Teddy’ego i Fiszkoteki na pasku menu jest nieczytelna.

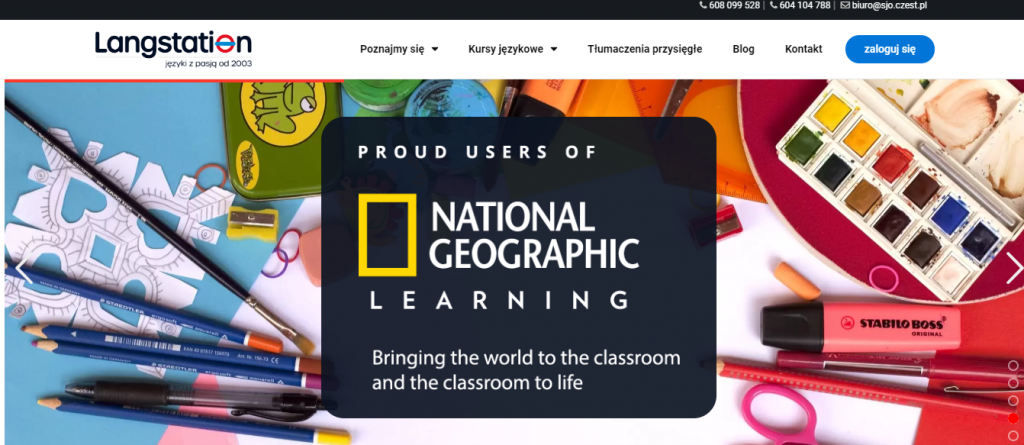
SJO Langstation
Super przykład „odświeżenia” marki. Ten rebranding to posunięcie w zdecydowanie dobrym kierunku! Bardzo podoba nam się konsekwencja w identyfikacji wizualnej nawiązująca do stacji metra, a tym samym również do nazwy szkoły. Plus również za to, że profil facebook otwiera się w oddzielnej zakładce, mało kto o tym pamieta. Pod względem graficznym super przedstawiony podział na poziomy nauczania, jednak przy kursach dla dorosłych przydałoby się rozwinięcie i krótki opis wypunktowanych zagadnień.
Wskazówki od LangLion
- Warto odświeżyć bloga i pomyśleć nad regularnymi wpisami.
- Super sprawdziłaby się zdjęcia z indywidualnej sesji zamiast grafik ze stocku. Dzięki temu strona będzie bardziej spersonalizowana
Protip od agencji
Podoba się nam spójność między nazwą, logo i elementami graficznymi oraz konsekwentne nawiązywanie do planów metra – jest w tym pomysł na budowanie rozpoznawalnego wizerunku. Przystępnie pokazany zespół, dobrze rozwiązano też sekcję z opiniami: nie jesteśmy zasypani referencjami, ale mamy komentarze od różnych grup kursantów.
- Patrząc na dzisiejsze standardy, niektóre podstrony ładują się dość długo.
- Formularze: nie wiadomo od razu które pola są wymagane, za dużo pól jak na szybki kontakt.
- Dawno nieaktualizowany blog (w oczy rzuca się też szeroki skład tekstu).
- W niektórych miejscach potrzeba więcej światła, przestrzeni (np. kafelki na głównej).
- Przydałoby się więcej własnych zdjęć niż stocków. Chociaż dobrze, że te stockowe dostosowano poprzez dodanie elementów graficznych planu metra – ciekawy zabieg.
- Warto dodać przyklejone menu na RWD.
Wyróżnienie

British Class – Szkoła Językowa
Lekko na sercu się robi przeglądając stronę British Class. Graficznie i kolorystycznie strona jest spójna i przemyślana. Proponowalibyśmy jedynie delikatny lifting dymków na stronie głównej, ponieważ tekst nieco zlewa się z grafiką, przez co jest słabo czytelny. Brawo za aktualności, które są…aktualne. Z doświadczenia wiemy, że to rzadkość, a kontakt z kursantem jest niezwykle istotny, zwłaszcza w obecnej sytuacji. Kolejną zaletą jest uwzględnienie najważniejszych informacji dotyczących warunków odbywania się kursów, łącznie z okresem wypowiedzenia umowy. Odważne posunięcie, ale z pewnością zadziała na plus w procesie decyzyjnym potencjalnego kursanta. Super, że pojawiła się zakładka o nas, jednak opisy każdego członka zespołu powinny być w jednym języku. Nie każdy jest na takim stopniu zaawansowania nauki, który pozwoli zrozumieć tekst w języku angielskim, nie wspominając o rodzicach czy dziadkach kursantów. Można tutaj rozważyć wprowadzenie angielskiej wersji strony, jeśli chcemy poszerzyć grono potencjalnych uczestników zajęć.
Wskazówka od LangLion
- Po kliknięciu na ikonkę instagrama pojawia się błąd przy przekierowywaniu na stronę. Warto to sprawdzić, bo social media mają ogromną wartość marketingową.
- W formularzu kontaktowym jest więcej miast do wyboru, niż w zakładce „Miasta”, co może być mylące dla zainteresowanego kursanta.
Wszystkim zwycięzcom tegorocznego rankingu serdecznie gratulujemy! Dziękujemy również agencji za wsparcie w profesjonalnej ocenie. Mamy nadzieję, że nasze wskazówki okażą się dla Was przydatne w budowaniu najlepszych i nowoczesnych stron szkół językowych. Oczywiście nie zapominamy o stronach z rankingów z poprzednich lat. Wciąż uważamy, że są wspaniałe, ale nie chcąc faworyzować, staramy się co roku wyróżnić inne szkoły. Może na okrągłą rocznicę zrobimy ranking najlepszych stron ostatniej dekady 😉 Każdemu, kto chciałby się zainspirować polecamy zajrzeć tutaj i poznać najlepsze strony ostatnich lat. Jeszcze raz gratulujemy! 💙🦁
